Create responsive web components quickly with TailBlocks
Now you can easily create beautiful responsive landing pages, product pages, contact pages & more in just 5 minutes.
Recently, I got to know about Tailwind CSS. It's a highly customizable low-level CSS framework that can help you to create beautiful websites quickly and easily, according to them.
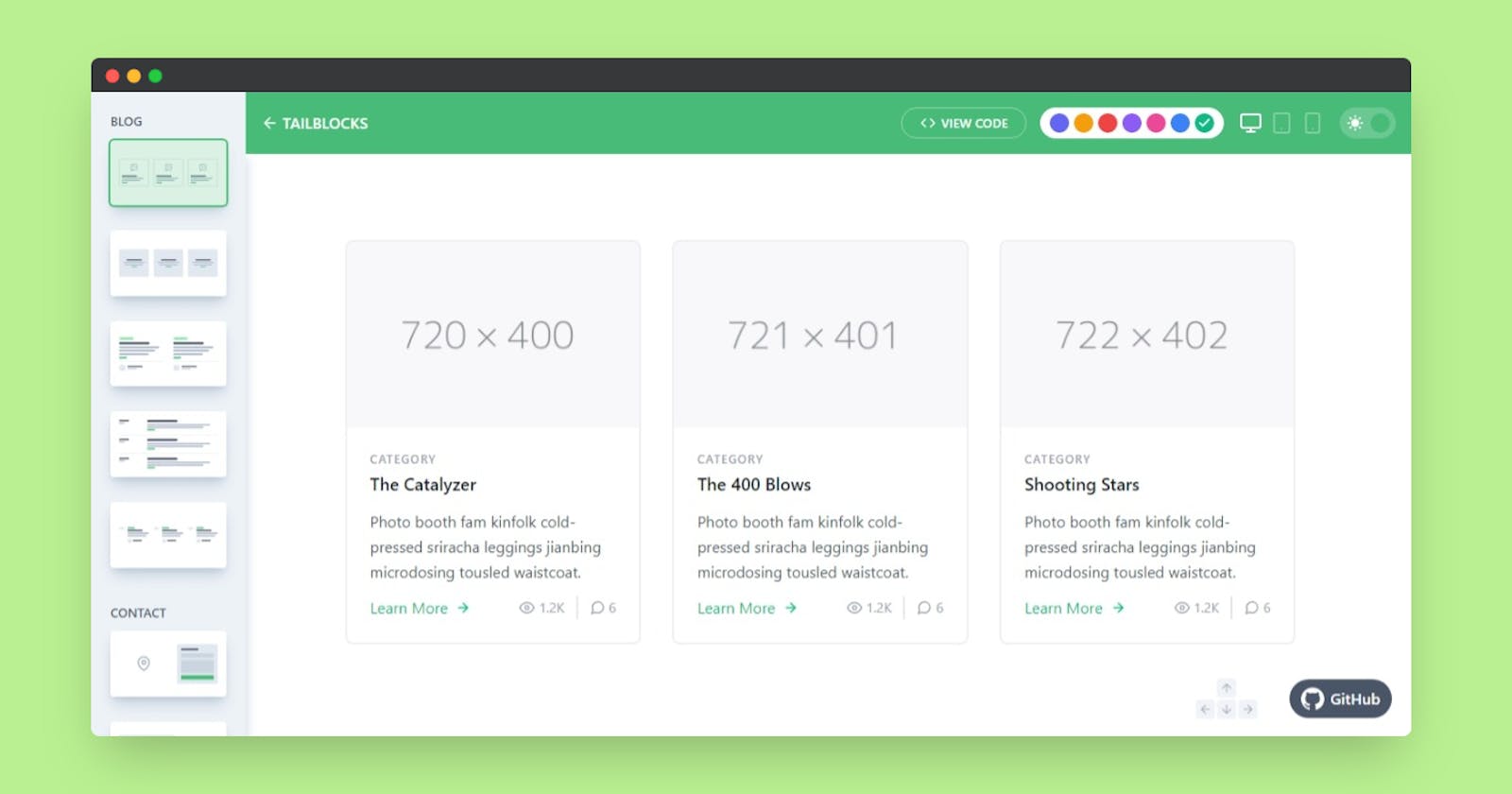
They have a ready to use block building tool named TailBlocks and this article is all about it.
How to use
To use TailBlocks first, you have to add the Tailwind CSS file to your Html code. Or you can add their CDN build.
Step 1:
Add this code to your HTML.
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">
Or, go to this page for all links: tailwindcss.com/docs/installation
Step 2:
Go to tailblocks.cc and choose a block.
Step 3:
Click on the View Code button and copy the code of that block.
Then, paste the code inside <body> tag.
To add another block, do the same procedure again.
{ View Demo }
Video Tutorial
After watching this video, you can easily create & deploy beautiful websites for 100% free of cost.
Best Themes & Web Components
Here are some of the best themes & web components you can also consider if you're building commercial websites & web applications.
- Elemento UI Kit (3000+ UI Components)
- Aveit - Professional Business Landing Page
- SAAS Landing Page with 98+ Demos
Disclaimer:
This technique can never replace traditional web development. But, if you know HTML, CSS very well, you can use Tailblocks to deploy your/your client's sites quickly and easily.